Bootstrap 結合 Simple Form
因為我們之前急就章的表單非常醜。
(醜圖 TBD)
我們希望也直接整合 Simple Form 與 Boostrap。
安裝 Simple Form
修改 Gemfile:
# gem 'capistrano-rails', group: :development
gem 'devise', '~> 4.2.0'
gem 'simple_form', '~> 3.3.1'
然後執行 bundle install。
接著執行 rails g simple_form:install --bootstrap
修改表單頁面
將 app/views/courses/new.html.erb 與 app/views/coures/edit.html.erb 表單修改成如下:
<div class="col-md-12">
<%= simple_form_for @course do |f| %>
<%= f.input :title %>
<%= f.input :description %>
<div class="form-actions">
<%= f.submit "Submit", :disable_with => 'Submiting...', :class => "btn btn-primary"%>
</div>
<% end %>
</div>
form_for改成simple_form_forf.text_field改成f.inputf.text_area改成f.input
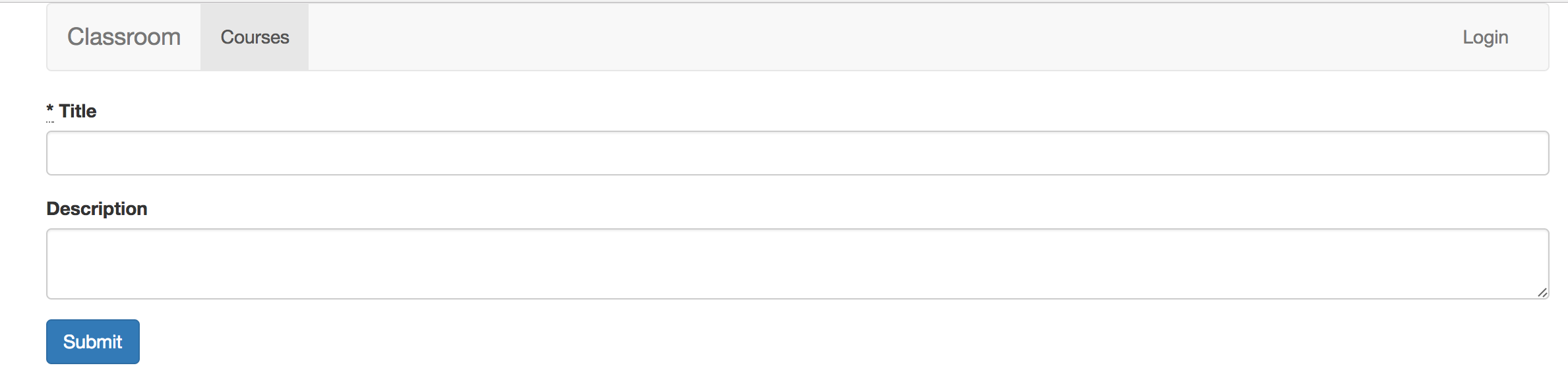
成品圖如下: